Chapter 1 Workflow
Before we get too far into designing, building, and maintaining BOAST apps, it is helpful to take a moment and talk about setting yourself up for success. One way to do this is through the notion of a workflow. In essence, you want to come up with a series of steps to follow. Writing this list out can provide you with something where you can take a step back and go “Wait. Where am I again? Oh yeah.” This is particularly important as there will be times when you find yourself lost in coding and losing track of your broader goals.
We have two major workflows within BOAST: Revising existing apps and Creating brand new apps.
Something to keep in mind with these workflows is that they are not strictly linear. That is, just because you have moved into Step 3, doesn’t mean that you can’t go back to Step 2 and make revisions. Additionally, as you get into Steps 5-8, you might find yourself coming back to Step 3 (and possibly Step 2) and making changes. This said, sketching out your plans will help you as you move forward with developing.
1.1 Revising Existing Apps Worflow
- Read the Style Guide.
- Explore the existing apps in the book and their associated repositories on GitHub.
- When you identify an app you wish to work on,
- Go to that app’s repository in GitHub.
- Look through the
README.md,DESCRIPTION, and theToDoList.txtfiles (if present) so that you can get a sense of what the aims of the app are. - Play with the app after going through 3b; ask yourself how the app demonstrates the aims. If the app doesn’t, note this.
- Create new issues on GitHub to log bugs, issues, To Dos, as well as suggestions for improvements.
- Create an issue specifically if the App currently does not abide by this Style Guide.
- Optional—assign yourself to the issue.
- Clone the current version of the app’s repo by using either GitHub Desktop or RStudio.
- Create a new branch for your developments.
- Plan out your changes on paper.
- Discuss your edits with others to get feedback and additional suggestions.
- Begin editing the code.
- As you edit, be sure to reference this Style Guide and test your code locally via Run App in RStudio.
- Periodically push your edits to your development branch; don’t forget to add commit messages and reference any issues. (We recommend doing at least one commit a day to capture each day’s work.)
- When you’re ready to do larger scale testing, check out Section 1.3).
- When you’ve reached a point where you’ve finished editing, push your most recent commit to your development branch and then create a Pull Request.
- In your Pull Request, be sure to document what you were aiming to achieve as well as link to any that would be addressed/fixed with a successful merge.
- Once you create the Pull Request, click cog/gear next to Reviewers and select the EducationShinyAppTeam/work-group. This will automatically assign two of your peers to check your code.
- Make any requested changes and re-push to your development branch.
- Once your peers have approved your changes, add Neil to the Assignees field of your Pull Request. Neil will conduct a final check, potentially asking for changes before merging your work into the main/master branch.
If everything checks out, then we’ll merge your development branch with the master branch and schedule formal deployment of your App.
1.2 Creating New Apps Workflow
To see this workflow in action, check out Chapter 2.
- Read the Style Guide.
- Identify a topic for your new App.
- Sketch out your plans for the App on paper. This should occur BEFORE you start coding. Be sure that you include:
- Suggested Full Title and Short Title
- Goal(s) of the app
- What will the user be doing (i.e., potential inputs)
- What will the user be experiencing (i.e., potential outputs), and
- Relationships between various elements.
- When your plan gets approval, create a new repository on GitHub (see Section 1.2.1) using the App Template as the template for your new repository.
- Begin writing the code.
- As you edit, be sure to reference this Style Guide and test your code locally via Run App in RStudio.
- When you get the basic structure of your App set up, push your code to GitHub and create a new development branch for your continued editing. You can open new issues on your app as you go.
- Periodically push your edits to your development branch. Don’t forget to add commit messages and reference any issues.
- When you’re ready to do larger scale testing, check out Section 1.3).
- When you’ve reached a point where you’ve finished editing, push your most recent commit to your development branch and then create a Pull Request.
- In your Pull Request, be sure to document what you were aiming to achieve as well as link to any that would be addressed/fixed with a successful merge.
- Once you create the Pull Request, click cog/gear next to Reviewers and select the EducationShinyAppTeam/work-group. This will automatically assign two of your peers to check your code.
- Make any requested changes and re-push to your development branch.
- Once your peers have approved your changes, add Neil to the Assignees field of your Pull Request. Neil will conduct a final check, potentially asking for changes before merging your work into the main/master branch.
If everything checks out, then we’ll merge your development branch with the master branch and schedule formal deployment of your App.
1.2.1 GitHub Repo Names
Each Shiny App has its own repository (repo) on GitHub. As you begin to create new apps, you’ll have to create a new repo on GitHub for each one. The name of that repo is extremely important as this will play a critical role in establishing the URL for your App. To this end, you need to adhere to following guidelines:
- Use Title Case (not camelCase)
- Use underscores ( _ ) instead of spaces
- Match the App name as closely as possible
- You have a 100 character limit
Be as descriptive as you can with your repo name; this will improve the indexing of your app.
While we can change repo names, doing so results in a large number of edits that have to be made. Thus, think carefully about how you are going to name your repository.
If you come across a repo that is poorly named, please make an issue on the repo, and provide some suggestions for new names.
1.3 Testing Your App
There are several types of testing that you should apply to any Shiny app that you’re working on: Self (local) Testing, Others (local) Testing, and Non-local Testing
1.3.1 Self (Local) Testing
This is the easiest form of testing your Shiny app. Clicking the Run App button in RStudio will trigger RStudio to run a check to ensure that your app will run (an important test to conduct). You will then have a version of the app running on your computer (hence the “local”) where you can play around with your controls, make sure everything looks and functions as you intended.
1.3.2 Other (Local) Testing
This form of testing works much the same way as Self (Local) Testing, but instead of you playing with the app, you let someone else be in control. This allows you to observe how others are interacting with the app and how the app responds to those users. This is extremely useful since these others don’t necessarily know what you were trying to do. Thus, they can act in ways you didn’t think of, uncovering problems that were lurking.
1.3.3 Non-local Testing
This is the last stage of testing where instead of running your app on your computer, we move the app to a server and people interact with the app online. This is a critical step as this directly mimics how your app will be used. Thus, you can think of this as being our “beta testing”. This allows us to have multiple people simultaneous interact with your app as well as check out your app on a mobile device.
There are two ways that we can do non-local testing: via shinyapps.io and via TLT’s RStudio Connect.
1.3.3.1 Using shinyapps.io
This is perhaps the easiest method for testing your app on a server. The shinyapps.io server is kept up-to-date.
1.3.3.1.1 Make an Account
You will need to make a free account at https://www.shinyapps.io/. Please note that the Free account does limit you to 5 apps and 25 active hours each month.
Alternatively, you can work with Neil and he can publish a beta version of your app on either the BOAST or his own shinyapps.io accounts.
1.3.3.1.2 Connect RStudio to shinyapps.io
Once you’ve made an account, you’ll need to connect your RStudio to your account. To do this,
- Bring up the Global Options of RStudio (under the Tools menu).
- In the left-hand icon menu, select Publishing.
- Click on the Connect… button.
- Select the ShinyApps.io option and follow the on-screen directions.
- Once you’ve finished all steps, click on the OK button to close the Options window.
1.3.3.1.3 Deploy Your App
To deploy your app, you’ll need to click on the Publish icon, ![]() . Select the appropriate account (if you have more than one) and then click the Publish button. You’ll see the Console switch to the Deploy tab and a list of message will appear. If the deployment (publishing) fails, look at the messages in the Deploy tab as this can provide us with important information.
. Select the appropriate account (if you have more than one) and then click the Publish button. You’ll see the Console switch to the Deploy tab and a list of message will appear. If the deployment (publishing) fails, look at the messages in the Deploy tab as this can provide us with important information.
Upon successful deployment (publishing), you should see your browser open up a new tab showing your running app. Copy the URL from the address bar so that you can share this with your testers. You can also get the URL for your app from your shinyapps.io account’s dashboard.
1.3.3.2 TLT’s RStudio Connect (Not Recommended)
We can also make use of TLT’s RStudio Connect platform to do non-local testing. There are multiple steps to follow for this method. The TLT platform is out of date, which means that not all apps may be testable through this method. Work with Neil on this.
1.3.3.2.1 Downgrade the httpuv package.
First thing that you’ll need to do is downgrade the httpuv package. You can use the following code to achieve this:
Once this code has finished running, be sure to restart R for the change to take effect.
You will need to follow these directions.
1.3.3.2.2 Set Up/Login to the VPN
Please refer to the following PSU Knowledge Basis Articles:
- VPN for Windows
- VPN for Mac OS 10.x
- VPN for Mac OS 11.x
- VPN for Linux OS
- VPN for Apple iOS
- VPN for Android
You MUST be logged into the PSU VPN to both upload and test your App on each device.
1.3.3.2.3 Connecting Your RStudio to TLT’s RStudio Connect
You only need to do this step once.
- After you’ve logged into the PSU VPN, go to TLT’s RStudio Connect and log in using your PSU ID.
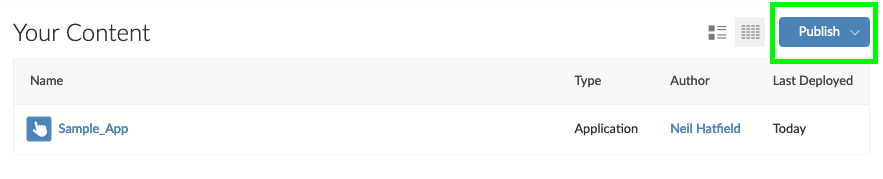
- Once logged in, click on the Publish button as shown in the green box of Figure 1.1

Figure 1.1: Click the Publish Button
- Select Shiny App and a pop up window will appear.
- Follow the steps in this window (especially Step 4) to set up the connection.
1.3.3.2.4 Checking You’ve Connected
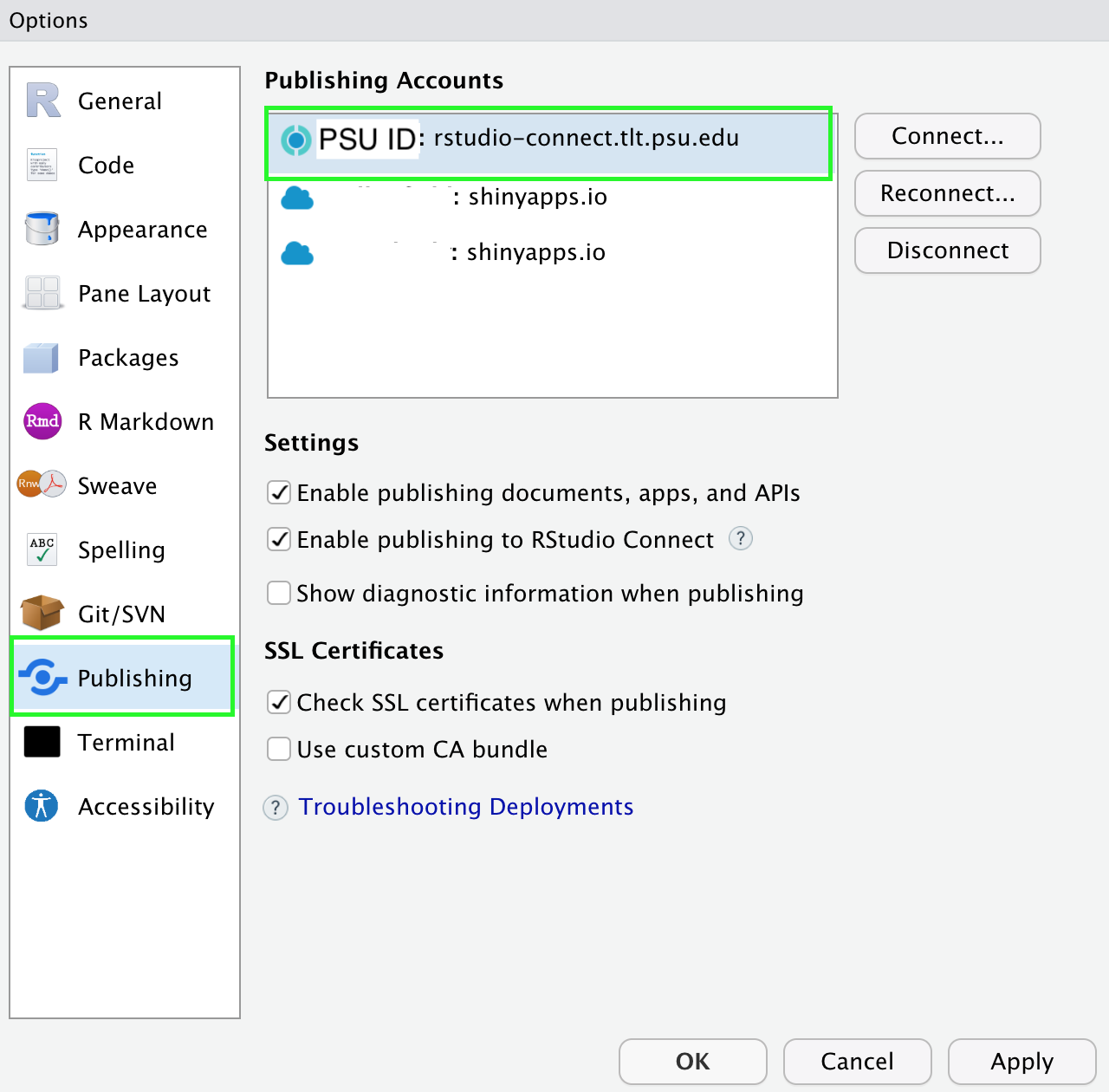
You can check to see if you’ve connected by going into RStudio’s Options and looking at the Publishing tab. You should see a similar entry as what is in the green box of Figure 1.2:
Figure 1.2: Check Your Publishing Profile
1.3.3.2.5 Publishing Your App for Testing
Make sure that you are connected to PSU’s VPN and that you’ve already connected your RStudio to TLT’s server.
Click on the Publishing Icon, located just to the right of the Run App button. Be sure to select the TLT Server.
1.3.3.2.6 Configuring for Testing
Once your App has been published, a new window should open in your browser that shows your App plus the optional controls.

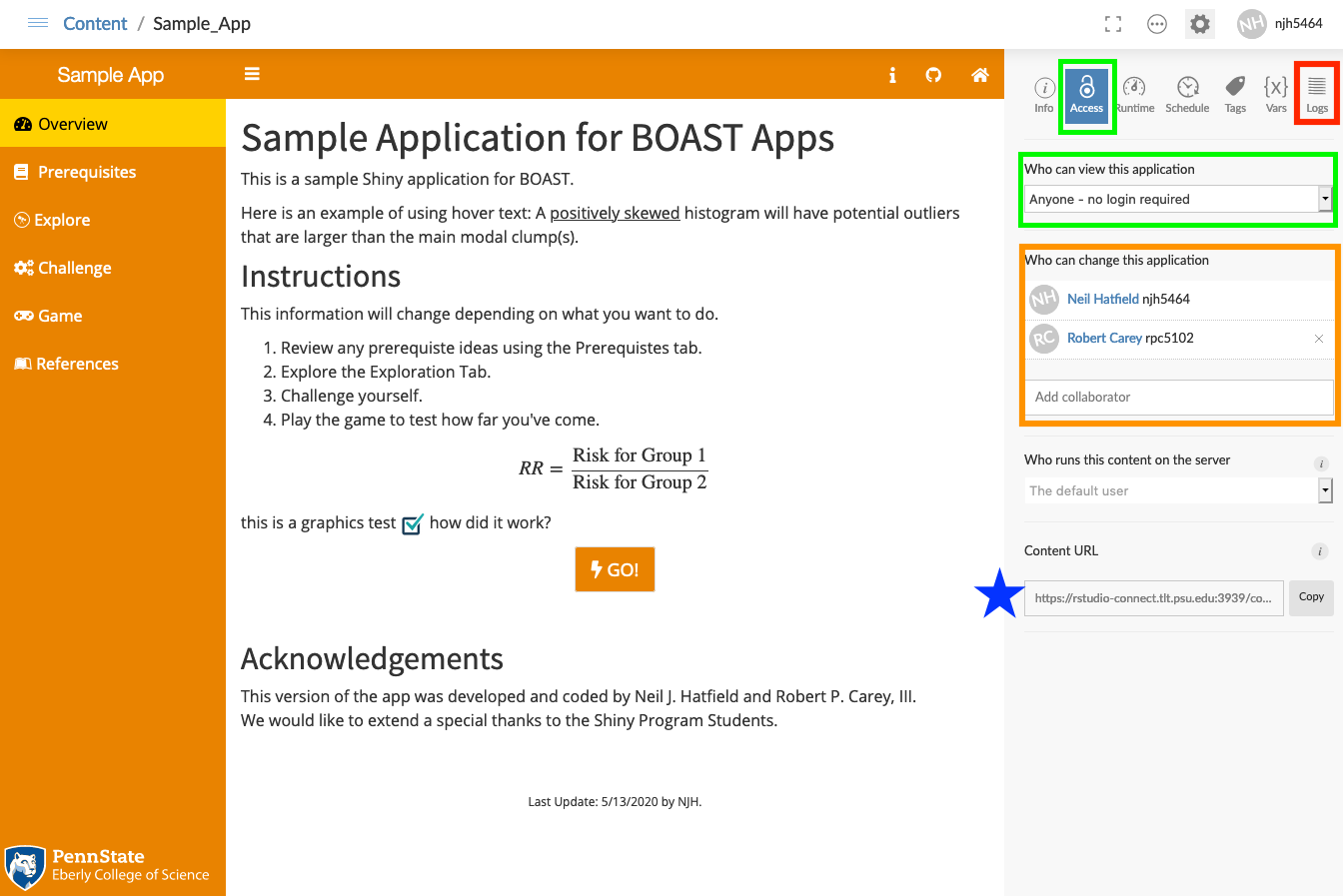
Figure 1.3: Successful Publish and Settings
In Figure 1.3, you will need to change a setting to enable others (people and devices) to test your app. Click on the Access tab and set Who can view this application to Anyone-no login required. (These are highlighted in the green boxes.) Keep in mind that all users/devices MUST first connect to the PSU VPN to access your app.
We encourage you to add contributors (orange box). Put Neil as a Collaborator; this will give Neil the ability to help you the best that he can. By adding us to the list of contributors on the TLT server, you will allow us to check the app’s log files as well as any particular settings. Ultimately, this help us troubleshoot any difficulty you might encounter.
The most important piece is the Content URL (marked with the blue star). You’ll need to copy this URL and give that URL out to your testers. This will allow them easily access your app, regardless of the type of device (e.g., computer, tablet, phone) they are using.