Chapter 16 Accessibility
We need to make sure that our Apps are accessible. If you have been adhering to the style guide, your App should be in a decent position. When you’re ready to test the accessibility of your App, you’ll need to deploy the App to a sever and then use the WAVE Web Accessibility Evaluation Tool. Enter the URL of your App in the noted box to run an evaluation. See what accessibility issues your App has and then address them.
If you are testing an app you’ve deployed to the TLT Server, the PSU VPN will block the WAVE tool from scanning. However, you can use the WAVE Browser Extensions to test your app. After installing the browser extension (and connecting to the VPN), open your app in a new browser tab and then activate the browser extensions. Look through to see what errors and warnings get listed. Deactivate the extension, and navigate to a different page of your app and then re-activate the WAVE extension. Similarly, you’ll want to make sure that any objects that might initially be hidden are actually showing before you activate the WAVE browser extension. The nature of Shiny apps can impede the WAVE tool, thus you’ll want to check each page of your app separately.
See also:
- Accessibility and Usability at Penn State
- Accessibility Statement
- How to Meet Web Content Accessibility Guidelines
- 7 Things Every Designer Needs to Know about Accessibility
16.1 Making Your App Accessible
The best way that you can make your App accessible is to adhere to this Style Guide as closely as possible. Sadly, the Shiny framework is woefully behind the times for making truly accessible apps. We have tried to strike a balance so that you won’t be inundated with significant burdens for accessibility. By following this Style Guide, you’ll place your App in the best position possible.
As we figure out and develop new tools to help you improve the accessibility of your App, we might ask you to return to your App and make updates.
16.2 Checking Accessibility
There are a couple of different phases to testing an app for Accessibility: Testing, Reading a Report, and Addressing Issues.
16.2.1 Testing Accessibility
We highly recommend using the WAVE Web Accessibility Evaluation Tool. If you use Firefox or Chrome, we recommend that you install the WAVE Browser Extension as this will give you a quick way to test your App’s accessibility.
Depending on whether you’re checking an app that is already in BOAST or a revision/new app, you’ll need to access the WAVE tool differently.
16.2.1.1 Testing an App in BOAST
To check an App that is currently linked in BOAST:
- Go to WAVE Web Accessibility Evaluation Tool
- In a new tab, launch the app from BOAST
- Copy the app’s URL from the address bar of your browser
- Paste the URL in the Web page address field of WAVE
16.2.1.2 Testing a Revision/New App
To check an App that you are currently revising and/or developing (i.e., the App has not been formally added to BOAST):
- Make sure you install the WAVE Browser Extension for Firefox or Chrome.
- Click the Run App button in RStudio
- In the resulting window, click the Open in Browser button located along the top edge
- Activate the WAVE Browser Extension
To help make the report more friendly with your browser, we also recommend you install the Stylus Add-on for Firefox or the Stylus Add-on for Chrome. Once you’ve installed Stylus, you’ll want to
Create a new Style in Stylus
Add the following code:
Save and close the Stylus tab
This will move the the WAVE summary bar further to the left. If you have questions, please reach out to Neil and Bob.
16.2.2 Reading a WAVE Report

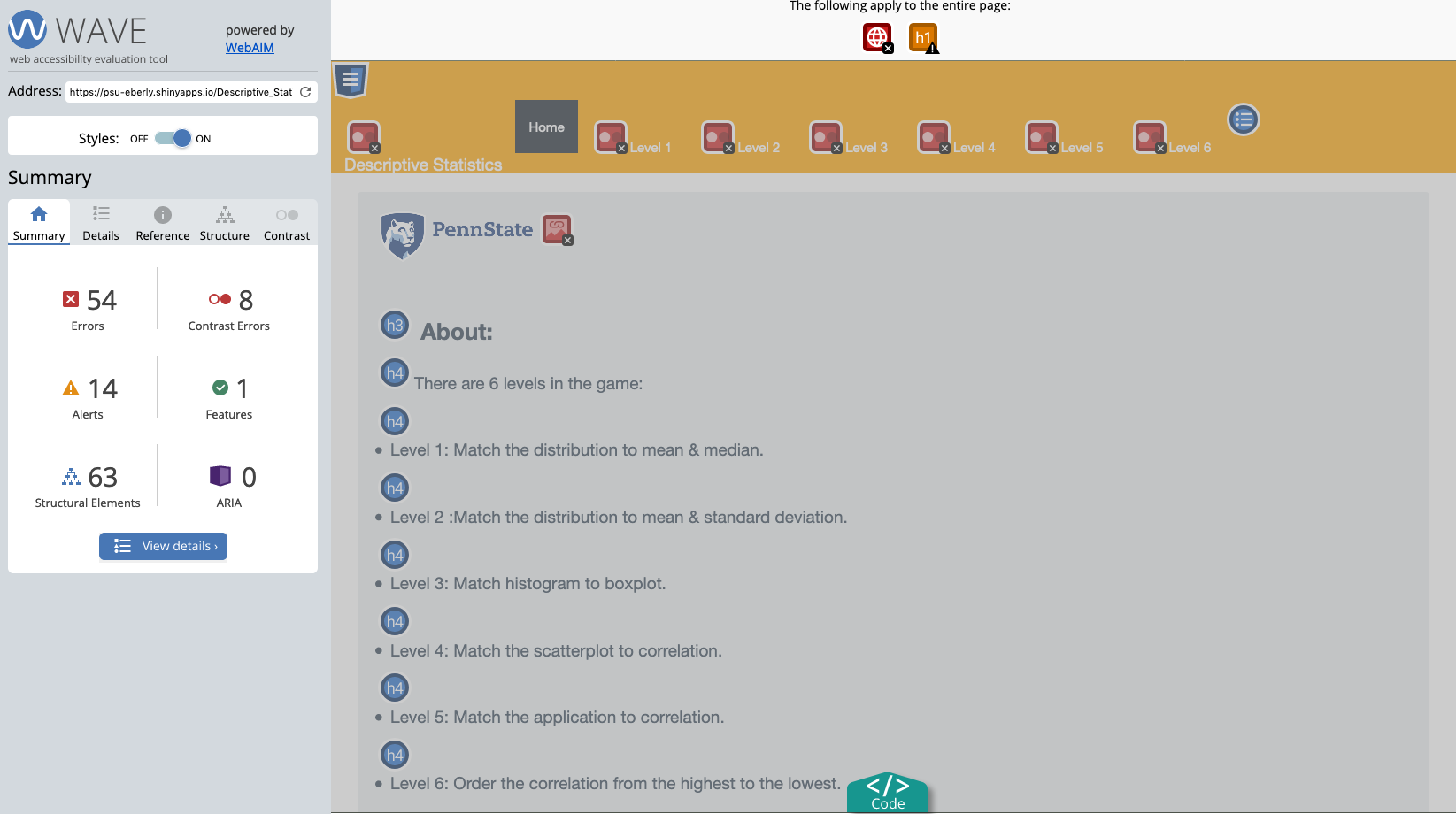
Figure 16.1: WAVE Report for Descriptive Statistics App
Figure 16.1 shows the WAVE report for the Descriptive Statistics App. There are 54 errors including missing alternative text, empty headings. There are also 8 contrast errors, 14 alerts (skipping heading levels),

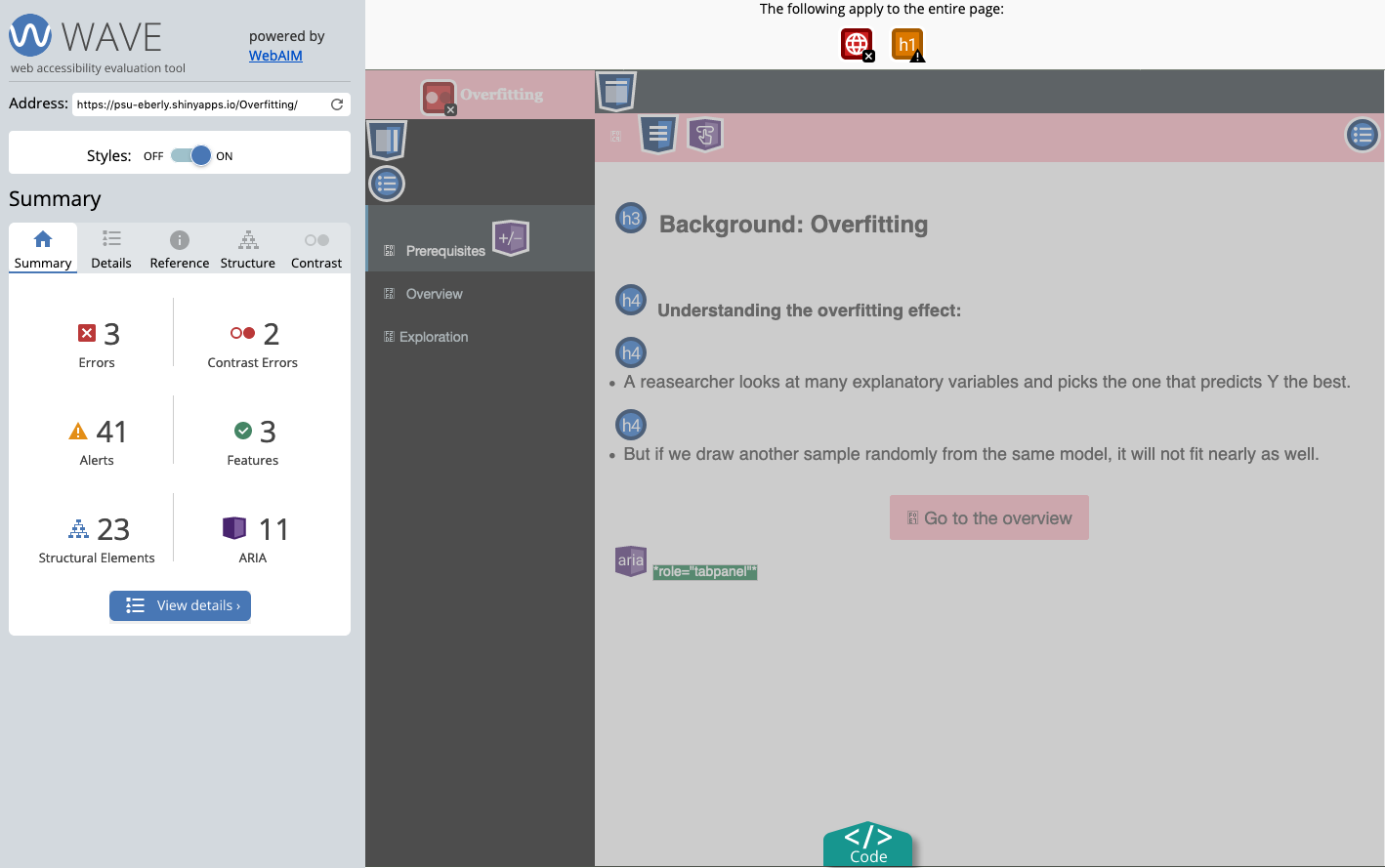
Figure 16.2: WAVE Report for Overfitting App
While there are fewer errors for the Overfitting App (Figure 16.2), there are a lot of alerts on this app including skipping heading levels and small text.
The six categories of items in the WAVE report reflect the areas in which you’re going to work on identifying issues. The two most critical issues are Errors and Contrast Errors. While the goal would be to have 0 for both, we do anticipate a few issues that we will have to leave unresolved. The third category that you need to attend to is the Alerts group. Again, we would like this number to be 0. The Features, Structural Elements, and ARIA categories are informational and you don’t necessarily need to worry about them (they don’t signify problems).
After running WAVE and getting the report, click on the View details button to see the list of all items found to see details. Additionally, you’ll be able to click on items in the Details to see which things in your App are being flagged.
16.2.3 Addressing Issues
By looking at the details you’ll be able to identify what issues you need to address. We fully expect that some issues (e.g., Error: missing alt text, Alert: missing first level heading) are things that you can directly fix. However, we also anticipate that there are some issues that you might not be able to fix (e.g., Error: Document language missing) without assistance.
We recommend that you document all errors and alerts that you’ve yet to resolve with you make your Pull Request. The decision about whether to leave an Accessibility Error or Alert alone/un-addressed has to be made by a faculty member (e.g., Neil, Dennis, Matt, or Bob), not any student.
By using the boastApp function and adhering to this Style Guide, your App should be in a good initial position. After running your App through WAVE, we can work with you address any changes that might be necessary.