Chapter 14 Wording
This chapter focuses on the wording that we use within the BOAST Apps.
14.1 General Guidelines
When writing the content for your App, you will want to keep in mind that our apps have students as the primary audience. Thus, we need to make sure that we use language that is appropriate. Seek to use complete sentences that convey what you intend. Have someone else take a look at your content and then tell you what they believe the text to be saying. If what they say is consistent with what you intended, great. If not, then you need to revise your text.
DO NOT sacrifice clarity and precision/accuracy for conciseness/brevity. While we don’t necessarily want a wall of text, there should still be some text to assist the user.
Since these apps are for teaching and learning, we need to use language that is accurate and supports students in constructing productive meanings. This means that we need to avoid sloppy language, re-enforcing problematic conceptions, and supporting fallacies. For example,
- Sloppy Language: Vagueness
- BAD: “We want to explore how these averages differ.”
- NEUTRAL/FAIR: “We want to explore how these means differ.”
- GOOD: “We want to explore how the values of the sample arithmetic mean (SAM) varies between these groups.”
- Sloppy Language: Discussing values of statistics
- BAD: “The mean is 6.”
- GOOD: “The value of the sample arithematic mean for this data is 6 units/object.”
- Problematic conceptions
- BAD: “Probability is the likelihood of an event in relation to all possible events.”
- GOOD: “Probability is the long-run relative frequency for us seeing a particular data event given our assumptions. Likelihood is the long-run relative frequency of a set of assumptions being true given our collected data.”
- Fallacies
- BAD: “We’re 95% confident that the true population proportion is between 0.35 and 0.45.”
- GOOD: “If we were to repeat the entire study infinitely many times, then 95% of the time we will make an interval that captures the true population proportion.”
14.2 Popovers
The term “Popovers” refers to any number of different tools on websites that go by other names such as tool tips, rollovers, and hover text. In essence, this tool appears when the user places their cursor over (i.e., hover) or shifts the focus to a trigger object (typically user inputs or graphs). The text then pops up on the screen for the user to view. The function to create one of these in a Shiny app is shinyBS::bsPopover. While these can be powerful, they are often misused, leading to problems. For example, they can prevent the user from actually interacting with portions of your app when they appear.
Popovers are meant to provide short, simple clarifications; quick annotations which enrich the content that is already present. This type of text is meant to be temporary, only appearing for as long as the user is hovering/focusing on the trigger object. Thus, if you are putting information that is critical for a person to successfully use your App in a popover, you are using popovers INCORRECTLY.
Here are few additional sources for reading about Popovers/Tooltips:
Restrict any usage of a popover to something short and non-vital for your App’s user. If you do choose to use a popover, you will need to format the popover correctly. Be sure that your function call includes values for the following arguments:
id: this needs to be the name of the object which will act as the triggertitle: this will be a string that appears across the top of your popover; use verbs with an understood “you” (e.g., “Investigate!”, “Remember”, etc.)content: this will be the string that you want displayed; shorter is better.placement: this will control where the popover appears. Choose the option (top, bottom, left, right) that works best for your space. Ensure that the placement does not cover any controls or other vital information.
The visual appearance of the popover will be control by the central BOAST CSS file.
14.3 Dealing with Differing Vocabularies
One of the most challenging aspects of Wording is the fact that we have to deal with the Jingle/Jangle problem.
14.3.1 The Jingle/Jangle Problem
A term “jingles” when people use that term to refer to two (or more) different concepts. This is also know as a term having lexical ambiguity. For instance, random jingles when people use the term to convey haphazardness, arbitrariness, and/or an attribute of process. (Note: the only the third option is statistically valid.)
On the other hand, a set of 2+ different terms “jangle” when they refer to the same concept. A good/classical example of this is skewness. Some people talk about left/right skewness, others negative/positive skewness, and others will talk about long left/long right tails. Each of these pairs refer to the same core concept, but evoke different mental images.
14.3.2 Option 0: Dictionary/Thesaurus
There are a variety of ways in which we could handle this approach. One thought is to build a Dictionary/Thesaurus for BOAST. While we could go down this route, this represents a considerable undertaking and might become a long term goal.
14.3.3 Option 1: Hover Text
The more immediate solution to differing vocabularies is for us to make use of hover text. This approach is appealing in that the user doesn’t have to leave your App (like going to a dictionary/thesaurus) and the content of these tips is not critical to using your App. That is to say, the information is available for those who might need a quick reminder but does not take up permanent screen space.
To use this tool you’ll need to make sure that you install and load the tippy package.
Suppose that we want to add the hover text to the the word “positive” in the following sentence:
A positively skewed histogram will hoave potential outliers that are larger than the main modal clump(s).
We would need to do the following in our app.R (or ui.R) file:
# Required Library
library(tippy)
# In UI Section
#[code omitted]
dashboardBody(
#[code omitted]
tabItem(
tabName = "Overview",
h1("Exploring Skewness"),
p("A ",
tippy::tippy(text = "positively skewed",
tooltip = "Sometimes called 'long right tail' or 'right skewed'",
arrow = TRUE, placement = "auto"),
" histogram will have potential outliers that are larger than the main modal clump(s)."),
#[code omitted]
)) There are several things to notice in the example:
- The
tippycall is part of the paragraph environment. If the text is going to be part of a list, then thetippycall should be part of a list item. - There are four (4) required arguments:
text—the words that will be part of the page
tooltip—the words that will appear/disappear when the user hovers/focuses on thetextarrow = TRUE—this creates an arrow from thetooltipto thetext. Make sure to set this asTRUEplacement—controls where the thetooltipappears in relation to thetext. While there are multiple values you could use here, we recommend usingautoto allow the App to determine the best position. If you want to override this, then you should use values oftop(shows above) orbottom(shows below).
- Be sure to include spaces around text that appears before and after the
tippyelement. - Don’t forget to put commas between the text and the
tippyelement. These won’t appear in your App but allow R to see that there are multiple elements.
14.3.3.1 Choosing Terms-Jangle
If you are going to make use of hover text to combat a jangle problem, you are going to have to make a decision about what words/phrase will be part of the app (i.e., the text) and which words/phrases will be part of the hover text (i.e., the tooltip).
You should make this decision in conjunction with a faculty member. Our recommendations are to use the word or phrase which:
- Best supports students in building productive meanings
- Best supports students in seeing coherence between a variety of concepts
Appealing to “tradition” or “this what most people do” IS NOT a valid justification. Again, these apps are to support students in building their understandings, we must do better.
In the tippy example above, the ordering of terms is:
- positively skewed
- long right tail
- right skewed
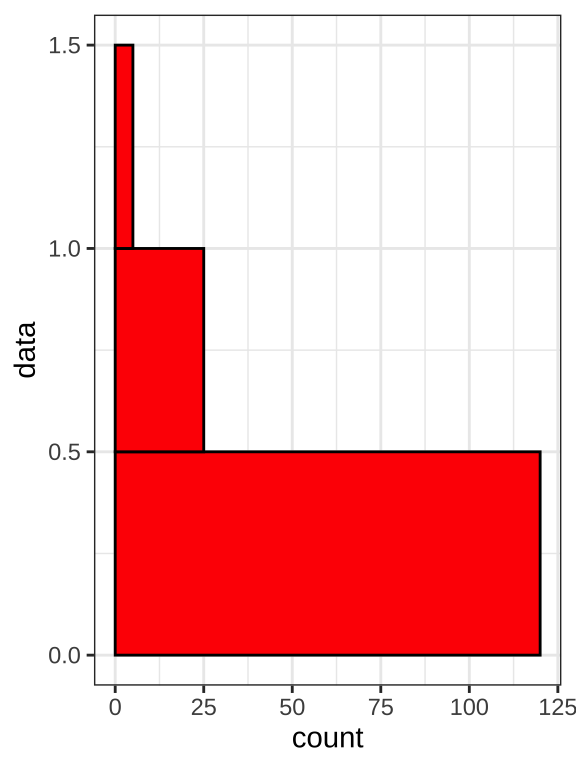
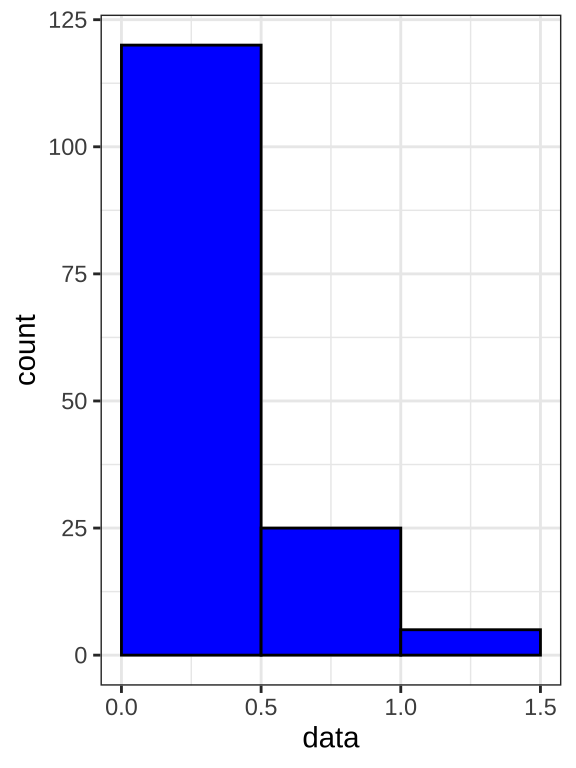
This ordering reflects the ordering from most productive and coherent to least. “Positively skewed” works regardless of the orientation of the histogram (see Figure 14.1) as well as directly connecting to the statistic sample skewness. The later two only make sense in one orientation and do not connect to sample skewness. “Long right tail” is preferable to “right skewed” as this phrasing helps students avoid the common belief that the position term (right/left) is about where the bulk of the observations are.


Figure 14.1: Same Data, Two Orientations
14.3.4 Option 2: Entry on the Prerequisites Tab/Page
Another option that you could do for both the jingle and jangle problems is to add an entry on the Prerequisites page. If you only have a jangle problem, you can use the Hover Text option.
Option 2 can be combined with Option 1.
14.4 Footnotes
We recommend avoiding footnotes in favor of Hover Text.